
琳達自製歌舞青春LINDA BLOG CSS套裝版型
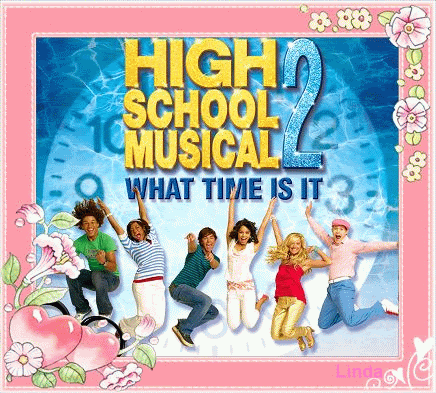
美國迪士尼頻道最近推出了一部引起很大迴響的TV電影-【歌舞青春】(High School Musical),本片甚至可以說是迪士尼自從1997年夏季開拍「迪士尼頻道原創電影」(Disney Channel Original Movies)以來最成功的作品,締造了許多破天荒的紀錄,以下即是琳達所自製的歌舞青春版型的作品,很適合學生使用滴喲~參考資料為《歌舞青春》官方部落格
喜歡琳達自製的歌舞青春版型嗎?也請您正確引用,若不知如何引用,
請您參考琳達教你如何引用BLOG文章
★外連帶走的請註明原出處:linda達令
想看更多,請至琳達版型喲~
本站自製作品巳申請註作權,請別移除我的LOGO
三按鍵鈕 ↓



側欄框 ↓



文章前小圖 ↓ 中間文章框樣式 ↓ 性別像素圖 ↓ 


回應欄位上方插圖 ↓
招呼語框 ↓
/*以下隠藏可自行選擇,若不想隱藏,只要刪除那一段語法即可,可選擇二欄 or 三欄版*/
#yblast .text a{display:none;}/*隱藏招呼語的我要留言*/
#ymodupdate {display:none;} /*隱藏更新日期*/
#ymodprf .horos img{display:none}/*隱藏性別小圖示*/
body{overflow-x:hidden;}/*隱藏下方捲軸*/
#ymodprf .horos{display:none} /*隱藏個人星座*/
#ymodalbum{display:none;} /*隱藏部落格相簿*/
#ymodmsgbd h3{display:none;} /*隱藏留言板*/
#yhtw_mastfoot{display:none;} /*隱藏雅虎頁尾 */
div.date {display:none} /*隱藏發文時間*/
#ymodprf{display:none} /*Profile隱藏自我介紹欄*/
#yhtw_masthead .mhlogo{display:none} /*隠藏置頂奇摩LOGO */
#yhtw_masthead .mhsch{display:none} /*隠藏置頂功能服務*/
/*文章分類--最新回應--最新文章--捲軸內容高度--內容超出區塊自動由瀏覽器決定-相對定位*/
#ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:250px;OVERFLOW:auto;position:relative;}
/*two col layout 二欄式版面加大寬度設定 */
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:900Px;margin:0 auto;}
.twocolga[class], .twocoldr[class]{min-width:900px;behavior:none;}
.twocolga .ycnt3col,.twocoldr .ycnt3col {zoom:1;width:900px;text-align:left;margin:0 auto;}
/*三欄式版面寬度設定*/
.thrcol #yhtw_mastfoot {width:980px;margin:0 auto;}
.thrcol[class]{min-width:980px;}
.thrcol .ycnt3col {zoom:1;width:980px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:160px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:160px;}
.thrcol .yc3subbd {width:157px;float:right;}
.thrcol .yc3sec {width:157px;}
.thrcol .yc3sub{z-index:1;}
.thrcol .yc3pri, .thrcol .yc3main{z-index:10;}
BODY {Font-Family:verdana;
TEXT-ALIGN:center;}
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:transparent left top no-repeat;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {zoom:1;background:transparent left bottom no-repeat;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:transparent repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*Master header*/
body {background:url(http://i51.photobucket.com/albums/f374/linda9237/lindal03-011.gif) center top transparent no-repeat;}
html {background:url(http://i51.photobucket.com/albums/f374/linda9237/lindal03-11.gif) center top #ffffff repeat-y;}
#yhtXw_masthead{color:#246cb4;background:#246cb4;filter:alpha(opacity=0);opacity:0.50;}
#yhtXw_masthead a, #yhtXw_masthead a:link, #yhtXw_masthead a:visited, #yhtXw_masthead a:hover{color:#246cb4;}
/*更換性別圖檔*/
#ymodprf .nickname{font-size:12px;font-weight:bold;}
#ymodprf .horos{background:url(http://i51.photobucket.com/albums/f374/linda9237/lindal03-35.gif) no-repeat;background-position:0% 50%;width:155px; height:260px;text-align:center;}
#ymodprf .horos img{display:none}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar {margin-bottom:10px;}
.yblogcnt .blgtitlebar h2 {font-size:130%;font-weight:bold;background:url(http://i51.photobucket.com/albums/f374/linda9237/lindal03-34.gif) no-repeat;padding-left:78px;height:57px;}
.yblogcnt .blgtitlebar h2 a {color:#246cb4;padding-right:0px;}
/*Nav module list 左右欄文章標題前小圖+括號色+更多回應小圖*/
.ycntmod .mbd ul.list li {background:url(http://nyokiope.com/nyokiaya/ayasozai/icon/amini/i_0662.gif) no-repeat;padding-left:18px;color:#246cb4;padding-top:0px;color:#246cb4;BORDER:1px ridge;}
.ycntmod .mbd ul.list li.more {margin:20 5;text-align:right;background:url(http://nyokiope.com/nyokiaya/ayasozai/icon/amini/i_0700.gif) 50px center no-repeat;}
/*btnsbsrb訂閱部落格圖示*/
div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:160px;height:38px;overflow:hidden;background:url(http://i51.photobucket.com/albums/f374/linda9237/lindal03-33.gif) no-repeat;margin:0;}
/*make coomment bar回應跟引用更換圖片語法*/
div.btncomment a {display:block;height:118px;width:110px;background:url(http://i51.photobucket.com/albums/f374/linda9237/lindal03-31.gif) no-repeat;}
div.btntrackback a {display:block;height:118px;width:110px;background:url(http://i51.photobucket.com/albums/f374/linda9237/lindal03-32.gif) no-repeat;}
/*回應欄位上加圖片或動畫*/
#yartcmt .pagination strong{display:none;}
#yartcmt .pagination{background:url(http://i51.photobucket.com/albums/f374/linda9237/lindal03-20.gif) no-repeat;height:393px;background-position:center;}
/*manage buttons編輯刪除按鈕設定*/
div.btnblgedit,div.btnblgdel,div.btnblgreport,div.btncmntdel {background:transparent;border:3px double #246cb4;}
.reportbtns span{background:transparent;border:3px double #246cb4;}
/*Blog guest book module留言板文字加閃圖*/
#ymodmsgbd h3{background-image:url(http://sozai.noppo.ne.jp/moji/gif/mo-26.gif);background-repeat:no-repeat;filter:alpha(opacity=100);background-position:56% 100%;height:25px}
/*Blog album module部落格相簿加閃圖*/
#ymodalbum h3{background-image:url(http://sozai.noppo.ne.jp/moji/gif/mo-26.gif);background-repeat:no-repeat;filter:alpha(opacity=100);background-position:56% 100%;height:25px}
/*Blog blast module招呼語字體顏色圖框置中*/
#yblast .text{color:#246cb4;}
#yblast{text-align:center}
#yblast .bg{background:url(http://i51.photobucket.com/albums/f374/linda9237/lindal03-13.gif) no-repeat; background-position:50% 50%;width:600px;height:60px}
#yblast .text{font-size:14.5px;font-weight:bolder}
/*部落格描述及名稱連結底色及文字顏色設定*/
#yblogtitle .mbd, #yblogtitle .mft{background:transparent;color:#0000b4;padding-top:285px;text-align:center;font-size:15px;}
#yblogtitle h1, #yblogtitle a {color:#0000b4;font-size:22px;font-weight:bolder;font-family:標楷體;}
/*側欄區上標底色及文字顏色設定*/
.yc3sec .mhd, .yc3subbd .mhd{background:url(http://nyokiope.com/nyokiaya/ayasozai/icon/amini/i_0149.gif) no-repeat; padding-top:15px;color:#246cb4;text-align:center;}
#ymodcal .mhd{background:transparent no-repeat;color:#0000b4;padding-left:0px;padding-top:0px;}
.yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{color:#0000b4;}
/*側欄區內文底色及文字顏色設定*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#246cb4;}
/*文章區上標底色及文字顏色設定*/
.yc3pribd .mhd{ background:url(http://bbsimg.qq.com/2007/01/03/001/494.gif) no-repeat ;padding-left:215px;padding-top:30px; color:#0000b4;}
/*文章內文及文章區底色及文字顏色設定*/
.yc3pribd .mbd,.yc3pribd .mft{ padding:10px;background:transparent;color:#666;}
/*個人資料管理頁面公開的部落標題+管理回應文字顏色設定*/
#ybloginfo table, #yusrinfo table, #yusrintro p ,.listbd,#ycmntlist table th ,#ycmntlist .btncmntre{background:transparent #90d8fc ;color:#246cb4;}
/*奇摩置尾區文字顏色*/
#yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#48b4fc;}
#yhtw_mastfoot{margin-top:5px;}
/*月曆當日色(底圖)+強調當日字色*/
#ymodcal .mbd td strong {background:url(http://www.qqjay.cn/Article/UploadFiles/200704/2007415185446640.gif);color:#fcb400;}
/*INPUT搜尋+字體色+邊框色*/
input, select{background:#90d8fc;color:#246cb4;border:3px dotted;color:#246cb4;FONT-SIZE:12px;font-family:verdana;}
/*Links*/
a, a:link, a:visited{color:#246cb4;text-decoration:none;}
a:hover{color:#4890fc;position:relative;top:2px;}
/*游標★㊣linda達令㊣★*/
body{cursor:url(http://hk.geocities.com/lc200313/lovelinda19.ani)}
a:hover {cursor:url(http://hk.geocities.com/ugly256395174/h5202.ani)}
/*Scrollbar*/
html{SCROLLBAR-FACE-COLOR: #6cb4d8;
SCROLLBAR-HIGHLIGHT-COLOR: #b4fcfc;
SCROLLBAR-SHADOW-COLOR: #b4d8fc;
SCROLLBAR-3DLIGHT-COLOR: #2490b4;
SCROLLBAR-ARROW-COLOR: #246cb4;
SCROLLBAR-TRACK-COLOR: #90d8fc;
SCROLLBAR-DARKSHADOW-COLOR: #6c90d8;}
/*側欄框*/
.yc3sec .rctop, .yc3sub .rctop {background:url(http://i51.photobucket.com/albums/f374/linda9237/lindal03-21.gif) left top no-repeat;margin-right:0px;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:117px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:0px;background:url(http://i51.photobucket.com/albums/f374/linda9237/lindal03-22.gif) repeat-y;}
.yc3sec .rcr, .yc3sub .rcr {padding-right:0px;background:transparent right repeat-y;}
.yc3sec .rcbtm, .yc3sub .rcbtm {background:url(http://i51.photobucket.com/albums/f374/linda9237/lindal03-23.gif) left bottom no-repeat;margin-right:0px;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:30px;font-size:0;position:relative;right:-0px;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*中間文章框*/
.yc3pribd .rctop {zoom:1;background:url(http://i51.photobucket.com/albums/f374/linda9237/lindal03-51.gif) left bottom repeat-x;margin-right:5px;}
.yc3pribd .rctop div {background:url(http://nyokiope.com/nyokiaya/ayasozai/icon/amini/i_0149.gif) right bottom no-repeat;height:24px;font-size:0;position:relative;right:-5px;}
.yc3pribd .rcbtm {zoom:1;background:url(http://i51.photobucket.com/albums/f374/linda9237/lindal03-53.gif) left bottom repeat-x;margin-right:5px;}
.yc3pribd .rcbtm div {background:url(http://nyokiope.com/nyokiaya/ayasozai/icon/amini/i_1013.gif) right bottom no-repeat;height:19px;font-size:0;position:relative;right:-5px;}
.yc3pribd .rcl {padding-left:22px;background:url(http://nyokiope.com/nyokiaya/ayasozai/icon/amini/i_0239.gif) repeat-y;}
.yc3pribd .rcr {zoom:1;padding-right:22px;background:url(http://nyokiope.com/nyokiaya/ayasozai/icon/amini/i_0239.gif) right repeat-y;}
.yc3pribd .yc3pribd{overflow:visible;}.yc3pribd .yc3pribd .yblogcnt{overflow:hidden;}
/*隱藏橫框主標題名稱框線圖*/
#yblogtitle .rctop{background:left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:right top no-repeat;height:20px;right:-0px;}
#yblogtitle .rcl{background:repeat-y;}
#yblogtitle .rcr{background:right repeat-y;}
#yblogtitle .rcbtm {zoom:1;background:left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:right bottom no-repeat;height:20px;right:-0px;}
/*語法結束*/
 調整隠藏語法
調整隠藏語法琳達的語法中最上方有幾組隠藏語法,請自由選擇,若要顯示請不要放上
3.
 調整好後,複製 琳達自製歌舞青春LINDA BLOG CSS套裝版型 的所有語法
調整好後,複製 琳達自製歌舞青春LINDA BLOG CSS套裝版型 的所有語法進入到
再將琳達的版型語法貼上




